반응형



안드로이드 다이얼로그 예제
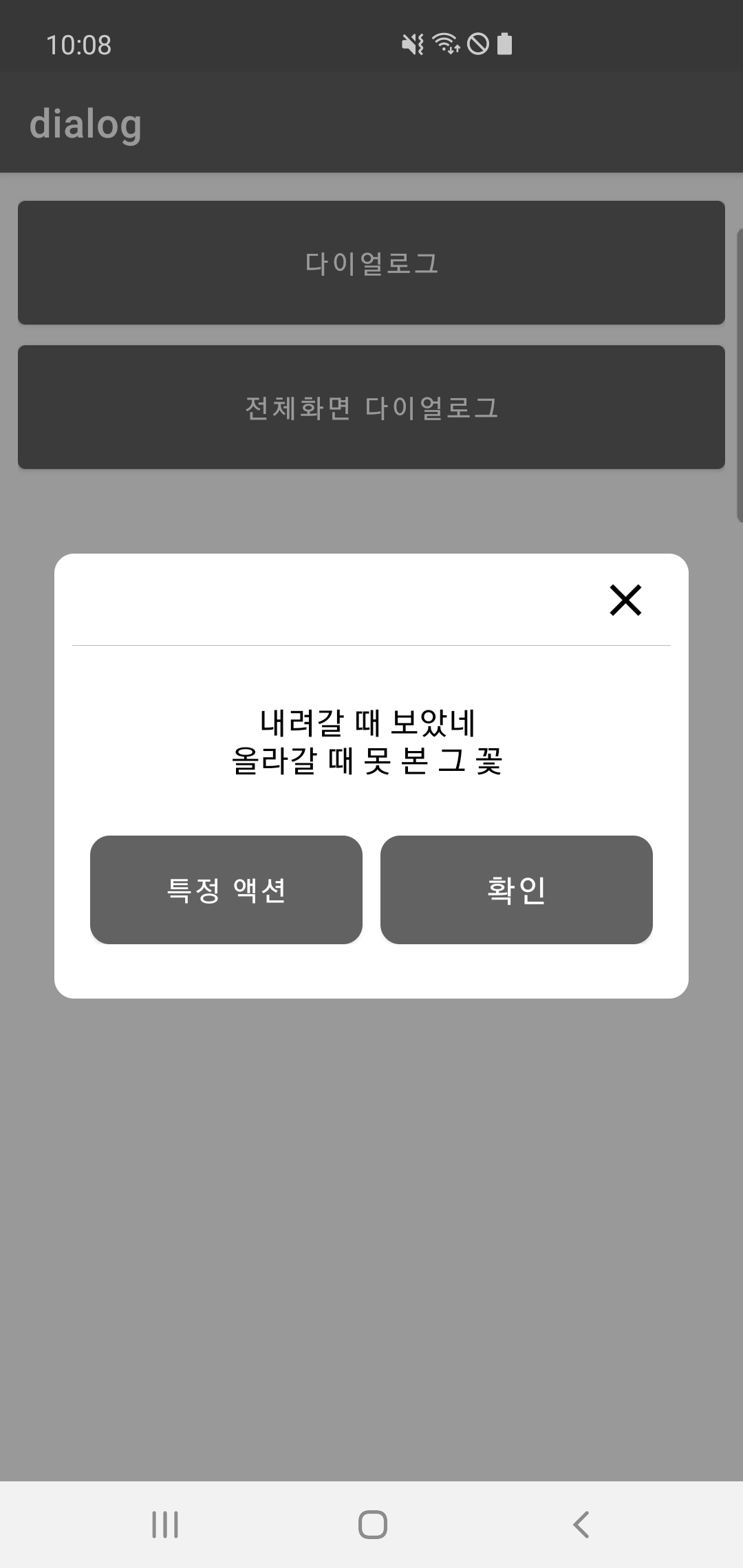
- 일반 부분 화면 형식의 다이얼로그
- 전체 화면을 꽉 채운 다이얼로그
- 다이얼로그에서의 응답 방식 ActivityResult를 이용한 3가지 적용
res/values/themes.xml
<style name="Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowTitleStyle">@null</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowBackground">@color/transparent</item>
<item name="android:windowIsFloating">false</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:background">@color/transparent</item>
</style>res/values/colors.xml
<color name="white">#FFFFFFFF</color>
<color name="transparent">#00FFFFFF</color>
res/drawable/roundrectfill_black.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/black"/>
<stroke
android:width="2dp"
android:color="@color/black"/>
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp"/>
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
</shape>res/drawable/roundrectfill_white.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white"/>
<stroke
android:width="2dp"
android:color="@color/white"/>
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp"/>
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
</shape>MyDialog.java
package com.srctree.dialog;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import static android.app.Activity.RESULT_CANCELED;
import static android.app.Activity.RESULT_FIRST_USER;
import static android.app.Activity.RESULT_OK;
public class MyDialog extends AlertDialog implements View.OnClickListener {
ImageView iv_close;
Button btn_action;
Button btn_ok;
public int resultCode = RESULT_CANCELED;
public MyDialog(Context context) {
super(context, R.style.Dialog);// 스타일 지정
}
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_my);
setCancelable(true);
iv_close = findViewById(R.id.iv_close);
btn_action = findViewById(R.id.btn_action);
btn_ok = findViewById(R.id.btn_ok);
iv_close.setOnClickListener(this);
btn_action.setOnClickListener(this);
btn_ok.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v == iv_close) {
resultCode = RESULT_CANCELED;
dismiss();
} else if(v == btn_action) {
resultCode = RESULT_FIRST_USER;
dismiss();
} else if(v == btn_ok) {
resultCode = RESULT_OK;
dismiss();
}
}
}dialog_my.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#66000000">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:background="@drawable/roundrectfill_white"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/iv_close"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="right"
android:src="@drawable/icon_close"
android:padding="10dp"
android:visibility="visible"/>
</FrameLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#bbbbbb"
android:visibility="visible"/>
<LinearLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:textSize="18dp"
android:textColor="#000000"
android:gravity="center"
android:text="내려갈 때 보았네 \n올라갈 때 못 본 그 꽃 "/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<Button
android:id="@+id/btn_action"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"
android:background="@drawable/roundrectfill_black"
android:textColor="#ffffff"
android:textSize="16dp"
android:text="특정 액션"/>
<Space
android:layout_width="10dp"
android:layout_height="match_parent"/>
<Button
android:id="@+id/btn_ok"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"
android:background="@drawable/roundrectfill_black"
android:textColor="#ffffff"
android:textSize="18dp"
android:text="확인"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>MyFullscreenDialog.java
package com.srctree.dialog;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import static android.app.Activity.RESULT_CANCELED;
import static android.app.Activity.RESULT_FIRST_USER;
import static android.app.Activity.RESULT_OK;
public class MyFullscreenDialog extends AlertDialog implements View.OnClickListener {
ImageView iv_close;
Button btn_action;
Button btn_ok;
public int resultCode = RESULT_CANCELED;
public MyFullscreenDialog(Context context) {
super(context, R.style.Dialog);// 스타일 지정
}
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_fullscreen);
setCancelable(true);
iv_close = findViewById(R.id.iv_close);
btn_action = findViewById(R.id.btn_action);
btn_ok = findViewById(R.id.btn_ok);
iv_close.setOnClickListener(this);
btn_action.setOnClickListener(this);
btn_ok.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v == iv_close) {
resultCode = RESULT_CANCELED;
dismiss();
} else if(v == btn_action) {
resultCode = RESULT_FIRST_USER;
dismiss();
} else if(v == btn_ok) {
resultCode = RESULT_OK;
dismiss();
}
}
}dialog_fullscreen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:orientation="vertical"
android:background="@color/white">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/iv_close"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="right"
android:src="@drawable/icon_close"
android:padding="10dp"
android:visibility="visible"/>
</FrameLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#bbbbbb"
android:visibility="visible"/>
<LinearLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/img"
android:scaleType="centerCrop"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="18dp"
android:textColor="#000000"
android:gravity="center"
android:text="우리 살아가는 일 속에\n
파도치는 날 바람부는 날이\n
어디 한두 번이랴\n
그런 날은 조용히 닻을 내리고\n
오늘 일을 잠시라도\n
낮은 곳에 묻어두어야 한다\n
\n
우리 사랑하는 일 또한 그 같아서\n
파도치는 날 바람부는 날은\n
높은 파도를 타지 않고\n
낮게 낮게 밀물져야 한다\n
사랑하는 이여\n
상처받지 않은 사랑이 어디 있으랴\n
추운 겨울 다 지내고\n
꽃필 차례가 바로 그대 앞에 있다"/>
<Space
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_action"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"
android:background="@drawable/roundrectfill_black"
android:textColor="#ffffff"
android:textSize="16dp"
android:text="특정 액션"/>
<Space
android:layout_width="10dp"
android:layout_height="match_parent"/>
<Button
android:id="@+id/btn_ok"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"
android:background="@drawable/roundrectfill_black"
android:textColor="#ffffff"
android:textSize="18dp"
android:text="확인"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
사용
//MyDialog
MyDialog dlg = new MyDialog(this);
dlg.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
int resultCode = ((MyDialog) dialog).resultCode;
if(resultCode == RESULT_OK) {
Toast.makeText(MainActivity.this, "RESULT_OK", Toast.LENGTH_SHORT).show();
} else if(resultCode == RESULT_FIRST_USER) {
Toast.makeText(MainActivity.this, "RESULT_FIRST_USER", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "RESULT_CANCEM", Toast.LENGTH_SHORT).show();
}
}
});
dlg.show();
//MyFullscreenDialog
MyFullscreenDialog dlg = new MyFullscreenDialog(this);
dlg.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
int resultCode = ((MyFullscreenDialog) dialog).resultCode;
if(resultCode == RESULT_OK) {
Toast.makeText(MainActivity.this, "RESULT_OK", Toast.LENGTH_SHORT).show();
} else if(resultCode == RESULT_FIRST_USER) {
Toast.makeText(MainActivity.this, "RESULT_FIRST_USER", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "RESULT_CANCEM", Toast.LENGTH_SHORT).show();
}
}
});
dlg.show();
프로젝트 소스 다운↓↓↓
반응형
'안드로이드' 카테고리의 다른 글
| Android Retrofit2 사용하기 (0) | 2021.11.17 |
|---|---|
| Android 버전 별 코드 동작(@TargetApi, @RequiresApi) (0) | 2021.11.17 |
| Android 네트워크 연결 상태 콜백 (0) | 2021.11.17 |
| Android EditText 엔터키 이벤트 동작 (0) | 2021.11.17 |
| Android 화면 크기, dp - px 간의 상호 변환 (0) | 2021.11.17 |




최근댓글