반응형

라운드된 외곽선이 있는 커스텀 라벨 컨트롤
- 네 귀퉁이 별로 각각 라운드 여부를 지정 가능
- 라운드 너비, 배경 색상, 외곽선 색상/두께 변경 가능
RoundLabel.cs
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace RoundBorderLabel {
public class RoundLabel :Label {
public int cornerRadius = 15; //라운드 너비
public Color borderColor = Color.DarkGray;//외곽선 색상
public int borderWidth = 1;//외곽선 두께
public Color backColor = Color.LightGray;//배경 색상
public bool isFillLeftTop = false;//왼쪽위 사각으로 채우기(라운드 적용X)
public bool isFillRightTop = false;//오른쪽위 사각으로 채우기(라운드 적용X)
public bool isFillLeftBtm = false;//왼쪽아래 사각으로 채우기(라운드 적용X)
public bool isFillRightBtm = false;//오른쪽아래 사각으로 채우기(라운드 적용X)
//int diminisher = 1;
public RoundLabel() {
this.DoubleBuffered = true;
}
protected override void OnPaint(PaintEventArgs e) {
base.OnPaint(e);
using(var graphicsPath = _getRoundRectangle(this.ClientRectangle)) {
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
var brush = new SolidBrush(backColor);
var pen = new Pen(borderColor, borderWidth);
e.Graphics.FillPath(brush, graphicsPath);
e.Graphics.DrawPath(pen, graphicsPath);
TextRenderer.DrawText(e.Graphics, Text, this.Font, this.ClientRectangle, this.ForeColor);
}
}
private GraphicsPath _getRoundRectangle(Rectangle rectangle) {
GraphicsPath path = new GraphicsPath();
//path.AddArc(rectangle.X, rectangle.Y, cornerRadius, cornerRadius, 180, 90);
int left = rectangle.X;
int top = rectangle.Y;
int right = rectangle.X + rectangle.Width - borderWidth;
int bottom = rectangle.Y + rectangle.Height - borderWidth;
if(isFillLeftTop) {//좌상
path.AddLine(left, top + cornerRadius, left, top);
path.AddLine(left, top, left + cornerRadius, top);
} else {
path.AddArc(rectangle.X, rectangle.Y, cornerRadius, cornerRadius, 180, 90);
}
if(isFillRightTop) {//우상
path.AddLine(right - cornerRadius, top, right, top);
path.AddLine(right, top, right, top + cornerRadius);
} else {
path.AddArc(rectangle.X + rectangle.Width - cornerRadius - borderWidth, rectangle.Y, cornerRadius, cornerRadius, 270, 90);
}
if(isFillRightBtm) {//우하
path.AddLine(right, bottom - cornerRadius, right, bottom);
path.AddLine(right, bottom, right - cornerRadius, bottom);
} else {
path.AddArc(rectangle.X + rectangle.Width - cornerRadius - borderWidth, rectangle.Y + rectangle.Height - cornerRadius - borderWidth, cornerRadius, cornerRadius, 0, 90);
}
if(isFillLeftBtm) {//좌하
path.AddLine(left + cornerRadius, bottom, left, bottom);
path.AddLine(left, bottom, left, bottom - cornerRadius);
} else {
path.AddArc(rectangle.X, rectangle.Y + rectangle.Height - cornerRadius - borderWidth, cornerRadius, cornerRadius, 90, 90);
}
path.CloseAllFigures();
return path;
}
}
}
사용
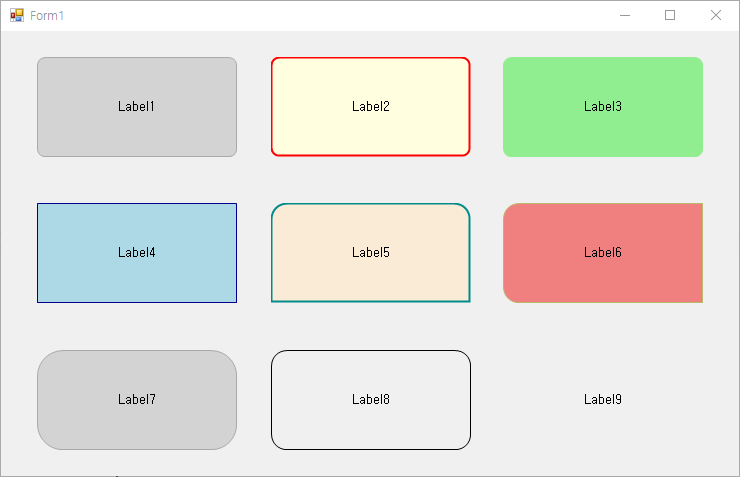
roundLabel2.borderWidth = 2;
roundLabel2.borderColor = Color.Red;
roundLabel2.backColor = Color.LightYellow;
roundLabel3.borderColor = Color.LightGreen;
roundLabel3.backColor = Color.LightGreen;
roundLabel4.isFillLeftTop = true;
roundLabel4.isFillRightTop = true;
roundLabel4.isFillLeftBtm = true;
roundLabel4.isFillRightBtm = true;
roundLabel4.borderColor = Color.DarkBlue;
roundLabel4.backColor = Color.LightBlue;
roundLabel5.cornerRadius = 30;
roundLabel5.isFillLeftBtm = true;
roundLabel5.isFillRightBtm = true;
roundLabel5.borderWidth = 2;
roundLabel5.borderColor = Color.DarkCyan;
roundLabel5.backColor = Color.AntiqueWhite;
roundLabel6.cornerRadius = 30;
roundLabel6.isFillRightTop = true;
roundLabel6.isFillRightBtm = true;
roundLabel6.borderColor = Color.DarkKhaki;
roundLabel6.backColor = Color.LightCoral;
roundLabel7.cornerRadius = 50;
roundLabel8.cornerRadius = 30;
roundLabel8.borderColor = Color.Black;
roundLabel8.backColor = Color.Transparent;
roundLabel9.cornerRadius = 30;
roundLabel9.borderColor = Color.Transparent;
roundLabel9.backColor = Color.Transparent;
프로젝트 소스 다운↓↓↓
반응형
'윈폼(Winform)' 카테고리의 다른 글
| C# DataTable DataRow 데이터 가져오기 (1) | 2021.11.18 |
|---|---|
| C# DataBase(Mysql, Maria) 접속, Select/Execute Query (0) | 2021.11.18 |
| C# Crystal Report 예제(편집, 인쇄) (1) | 2021.11.17 |
| C# 언어 지역화 하기(Multi-Language) (0) | 2021.11.17 |
| C# 실행파일에 폰트 포함 (1) | 2021.11.14 |







최근댓글